Google Maps Api Reactjs – You’re on a road trip and you pull off the highway for some food or fuel. And then Google Maps starts (rudely) yelling at you to get back on the road. The company has all the money and AI chips . Google Maps can be used to create a Trip Planner to help you plan your journey ahead and efficiently. You can sort and categorize the places you visit, and even add directions to them. Besides, you .
Google Maps Api Reactjs
Source : medium.com
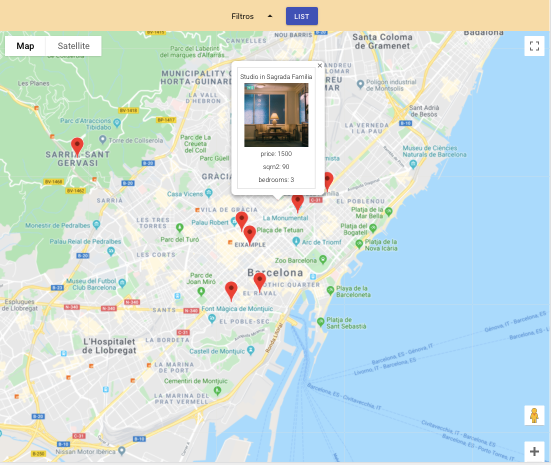
How to use Google Maps API with React including Directions and
Source : m.youtube.com
How to Use Google Map API in a React App | by Allyn Alda | Medium
Source : medium.com
GitHub fullstackreact/google maps react: Companion code to the
Source : github.com
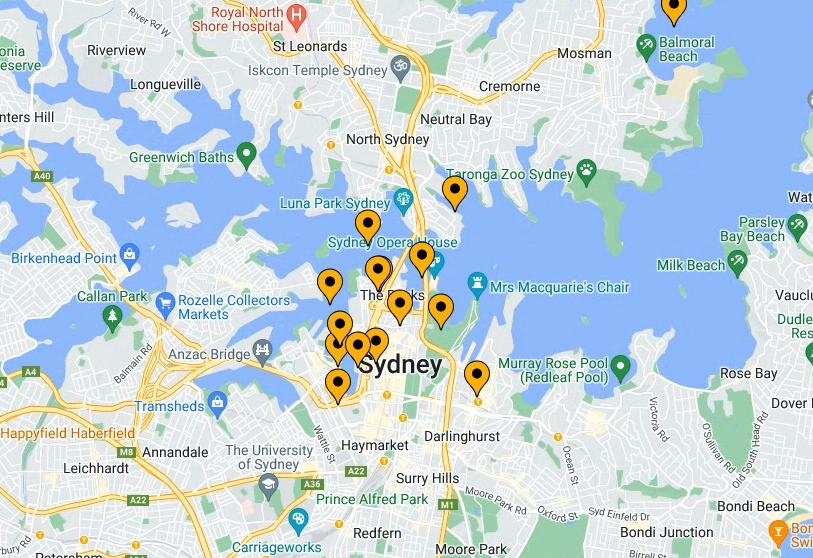
Getting Started with Google Maps API in React.js | by Yukthi
Source : medium.com
How to use Google Maps API with React including Directions and
Source : m.youtube.com
javascript How to set start point in react google maps Stack
Source : stackoverflow.com
Google Maps in ReactJs | How to add google maps api in React
Source : m.youtube.com
Add a Google map to a React app | Maps JavaScript API | Google for
Source : developers.google.com
How to integrate Google Places API in ReactJS | How to search for
Source : m.youtube.com
Google Maps Api Reactjs Integration of Google Maps with React | Part 1 | by Prathamesh : Google Maps is getting some useful new features that should significantly improve navigation. This follows a major redesign that Google unveiled during Google I/O 2024 that showcased a cleaner . Google is making it easier to follow the rules of the road—or at least know when you should pay extra attention to them. New traffic-tracking features are coming to Maps and Waze, including the .